Поиск:
|
|
| Модератор форума: Senator |
| Форум сайта » Система uCoz » Другие скрипты » Чат-галактика |
| Чат-галактика |
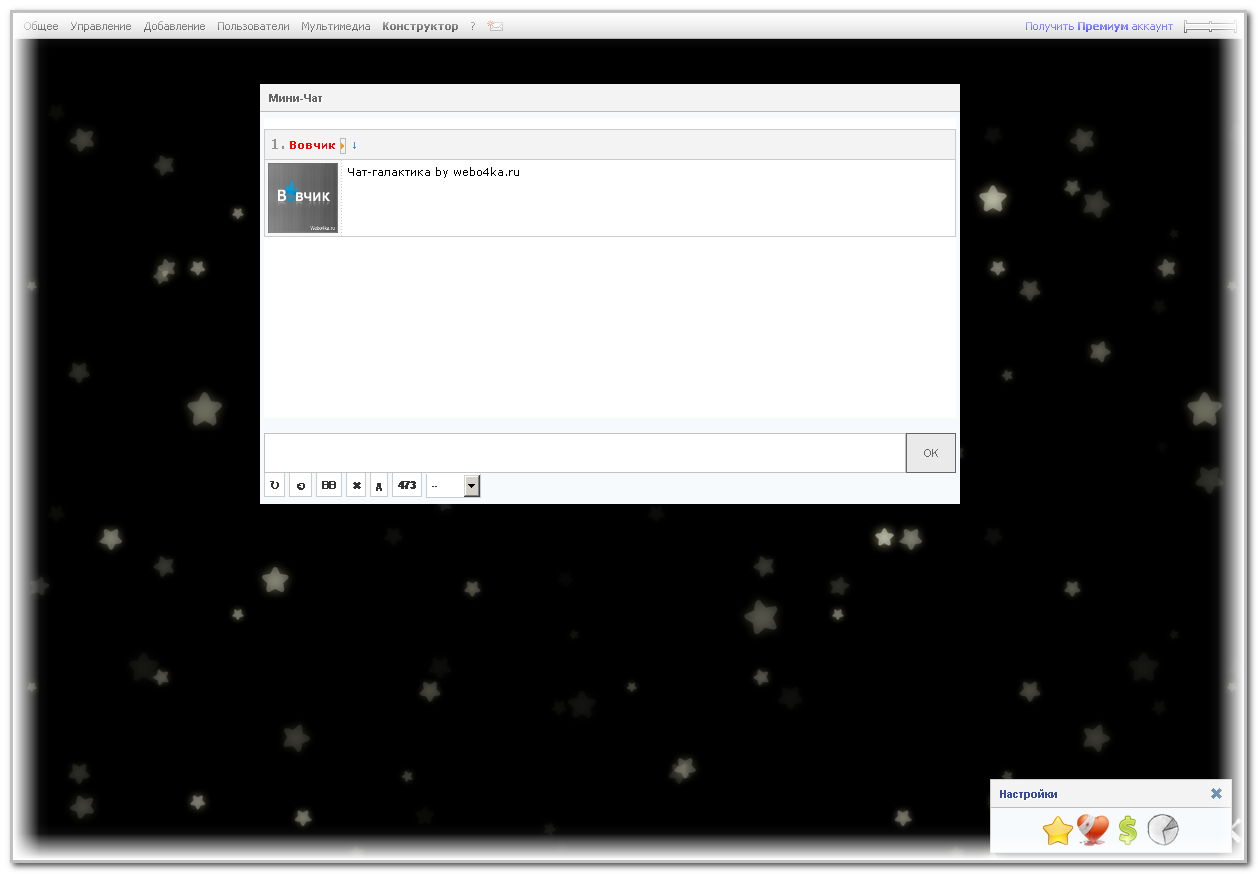
[spoiler="Скрин"]
 [/spoiler] [/spoiler] [TableYellow]Скачать файлы![/TableYellow] Красивая и прикольная чат комната "галактика" На заднем фоне мини-чата двигаются звёзды, можно представить что вы находитесь в космосе. В правом нижнем углу находится кнопка "Настройки", при нажатии на неё можно с легкостью сменить фон, или же узнать, кто находится на сайте, вы сможете с легкость добавить туда еще, что вам надо. [TableGreen] Установка: [/TableGreen] [TableYellow] 1. ПУ \ Управление дизайном \ Мини-чат \ Вид материалов [/TableYellow] Удаляете всё от туда и вставляете: Code <div id="webo4ka_mini_chat_vid_materialov"> <num>$NUMBER$.</num> <a style="text-decoration:none;font-weight:bold;color:#5f7d9d; text-shadow:1px 1px 1px #fff;" title="Написать $USERNAME$'у" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <?if($USER_ID$='1')?><font color=red><b>$NAME$</b></font><?else?><b>$NAME$</b><?endif?></a> <img style="cursor:pointer;" align="absmiddle" title="Открыть" onclick="if(document.getElementById('webo4ka_$NUMBER$').style.display=='none'){document.getElementById('webo4ka_$NUMBER$').style.display=''; this.src='http://s39.ucoz.net/img/fr/EmnAR.gif';this.title='Закрыть';}else{document.getElementById('webo4ka_$NUMBER$').style.display='none';this.src='http://s39.ucoz.net/img/fr/EmnAR_.gif';this.title='Открыть';}" border="0" src="http://s39.ucoz.net/img/fr/EmnAR_.gif" width="6" height="16" /> <span id="webo4ka_$NUMBER$" style="display:none;"> Время: <z title="$NAME$, написал данное сообщение $TIME$">$TIME$</z> <img align="absmiddle" border="0" src="http://s39.ucoz.net/img/fr/Emn.gif" width="1" height="16" /> <a href="$PROFILE_URL$" title="Профиль $NAME$'а" target="_blank">Профиль $NAME$'а</a> <img align="absmiddle" border="0" src="http://s39.ucoz.net/img/fr/Emn.gif" width="1" height="16" /> <a href="/index/14-$USER_ID$-0-1" title="Отправить ЛС $NAME$'у" target="_blank">Отправить ЛС $NAME$'у</a> <img align="absmiddle" border="0" src="http://s39.ucoz.net/img/fr/Emn.gif" width="1" height="16" /> </span> <?if($NUMBER$=1)?><a href="javascript:scroll(0,9999);"title="Перейти в конец страницы">↓</a><?endif?><?if($NUMBER$=60)?><a href="javascript://" onclick="$('body').scrollTo('0px',800, {axis:'y'})" title="Перейти в начало страницы">↑</a><?endif?> </div> <div id="webo4ka_mini_chat_vid_materialov2"> <table border="0" cellpadding="0" cellspacing="0"><tr> <td valign="top" align="center" id="webo4ka_fon_ava" width="70px"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" width="70px" border="0" /><?else?><img src="http://webo4ka.ru/Ucoz2/profil_webo4ka2/net_avatara.png" width="70px" border="0" /><?endif?></td> <td valign="top" id="webo4ka_poloska_gorizont"><div id="webo4ka_MESSAGE">$MESSAGE$</div></td> </tr></table></div> <style> a:link, a:visited, a:active {text-decoration:none; color:#408fd3; text-shadow: 0.1em 0.1em 0.05em #FFF;} a:hover {text-decoration:none; color:#63d200;} num {font-size: 14px; font-weight: bold; color: #929292;} #webo4ka_mini_chat_vid_materialov {border:0px; border-top:1px solid #ccc; border:1px solid #ccc; background:#f3f3f3; padding:5px; margin-top:10px; margin-left:-1px; margin-right:-1px;} #webo4ka_mini_chat_vid_materialov2 {border:0px; border-bottom:1px solid #ccc; border-left:1px solid #ccc; border-right:1px solid #ccc; margin-left:-1px; margin-right:-1px;} #webo4ka_poloska_gorizont {border:0px; border-left:1px dotted #ccc; padding:5px;} #webo4ka_fon_ava {padding:3px; background:#f7f7f7;} #webo4ka_MESSAGE{text-align:left; clear:both; color:#000;} </style> [TableYellow] 2. ПУ \ Управление дизайном \ Мини-чат \ Форма добавления сообщений [/TableYellow] Удаляете всё от туда и вставляете: Code <br><?if(!$CAN_ADD$)?><div align="center" class="webo4ka_vxod"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <?if($FLD_SECURE$)?><table border="0" cellpadding="1" cellspacing="1" width="100%"><tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr></table><?endif?> <div id="webo4ka_spoiler" style="display: none;"><div id="webo4ka_bb_kodi_obvodka"> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('b');" title="Полужирный">b</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('i');" title="Курсив">i</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('u');" title="Подчёркнутый">u</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('s');" title="Зачеркнутый текст">s</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('o');" title="Черта вверху текста">o</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('l');" title="Текст по левому краю">←</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('c');" title="Текст по центру">↑</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('r');" title="Текст по правому краю">→</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('url');" title="Вставить ссылку" style="margin: 5px;">http://</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('spoiler');" title="spoiler">spoiler</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('code');" title="code">code</div></div> <div id="webo4ka_bb_kodi"><div class="imgB" onclick="bbCode('quote');" title="quote">quote</div></div> </div></div> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td valign="top" id="MeskaMchat" style="height: 36px; width: 100%; resize:none">$FLD_MESSAGE$</td> <td valign="top"><input type="submit" value="OK" title="Отправить" class="Webo4ka_knopka_ok" id="Webo4ka_knopka_ok"><div style="display:none;"><input value="OK" class="mchat" id="mchatBtn" style="display:block !important" title="Отправить"></div></td> </tr></table> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <td valign="top"> <div class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" href="$RELOAD_URI$" title="Обновить">↻</div></div> <?if($SMILES_URI$)?><div class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" href="$SMILES_URI$" title="Вставить смайл">☺</div></div><?endif?> <?if($BBCODES_URI$)?><div class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" href="$BBCODES_URI$" title="BB-Коды">BB</div></div><?endif?> <?if($MSGCTRL_URI$)?><div class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" href="$MSGCTRL_URI$" title="Управление сообщениями">✖</div></div><?endif?> <div onclick="$('#webo4ka_spoiler').slideToggle('slow');" href="javascript://" class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" title="Дополнительно">д</div></div> <div class="Webo4ka_knopka_glavnie"><div id="Webo4ka_knopka_glavnie" title="символов осталось">$LENGTH_COUNTER$</div></div> $FLD_AUTOUPD$ </td></table> <script type="text/javascript" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/bb_kodi_mini_chat.js"></script> <?endif?> <style> .webo4ka_vxod {background:#f6f6f6; border:2px solid #ccc; padding:3px; color: #45638a; cursor: pointer; text-shadow:1px 1px 1px #fff; font-size:7pt;} #webo4ka_bb_kodi_obvodka {background:#f6f6f6; border:4px solid #ccc; padding:3px;} #webo4ka_bb_kodi {text-decoration:none; display:inline-block; color:#4d4d4d; padding:5px 10px 5px 10px; background: #eaeaea repeat-x bottom; border:0px; border:1px solid #ccc; font-weight:bold; text-shadow:0px 1px 0px #fff;} #webo4ka_bb_kodi:hover {text-decoration:none; display:inline-block; color:#4d4d4d; padding:5px 10px 5px 10px; background: #e0e0e0 repeat-x bottom; border:0px; border:1px solid #ccc; font-weight:bold; text-shadow:0px 1px 0px #fff;} .Webo4ka_knopka_ok {height:40px !important; width: 50px !important; background: #eaeaea; border: solid 1px #666;color: #666; cursor: pointer; display: inline-block; font-size: 11px; text-shadow: 1px 0px 0px;} #Webo4ka_knopka_ok:focus {background: #eaeaea; border: solid 2px #666; cursor: pointer;display: inline-block;padding: 5px;} .Webo4ka_knopka_glavnie {background: #c2c2c2; border-left: solid 1px #ccc; border-right: solid 1px #ccc; border-bottom: solid 1px #ccc; color: #333333; cursor: pointer; display: inline-block; font-size: 11px; text-shadow: 1px 0px 0px;} .Webo4ka_knopka_glavnie:hover {background: #c2c2c2; border-left: solid 1px #666; border-right: solid 1px #666; border-bottom: solid 1px #666; color: #333333; cursor: pointer; display: inline-block; font-size: 11px; text-shadow: 1px 0px 0px;} #Webo4ka_knopka_glavnie {background: #fff; cursor: pointer; display: inline-block; padding: 5px;} #mchatRSel{background: #fff; border-left: solid 1px #ccc; border-right: solid 1px #ccc; border-bottom: solid 1px #ccc; color: #333333; cursor: pointer; display: inline-block; font-size: 11px; text-shadow: 1px 0px 0px; padding: 5px;} #mchatRSel:hover{background: #fff; border-left: solid 1px #666; border-right: solid 1px #ccc; border-bottom: solid 1px #ccc; color: #333333; cursor: pointer; display: inline-block; font-size: 11px; text-shadow: 1px 0px 0px; padding: 5px;} #secuCodeMc3{border:2px solid #ccc; background:#eaeff2; font-family:tahoma; padding:2px; display:inline; margin:0px; float:left; color:#d9d9d9; font-size:12px;} #secuCodeMc3:focus {border:2px solid #666; background:#fff; color:#666; font-size:12px; } #mchatMsgF {border:1px solid #c2c2c2; color:#d9d9d9;} #mchatMsgF:focus {border:2px solid #666; background:#fff; color:#666; font-size:13px; } </style> [TableYellow] 3. ПУ \ Управление страницами сайта \ Добавить страницу \ [/TableYellow] В названии и описании пишите что угодно и ставим галку на Использовать персональный шаблон для страницы далее идём ПУ Управление дизайном Ищете страницу которую вы только что создали открываете её, удаляете всё от туда и вставляете: Code <br><br><br><html> <html> <head> <script type="text/javascript" src="http://s39.ucoz.net/src/u.js"></script> <script type="text/javascript" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/fon.js"></script> <link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/zvezdi.css" /> <link id="dyncss" rel="stylesheet" type="text/css" href=""> <script type="text/javascript"> function setDynCSS(url) { if (!arguments.length) { url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1]; if (!url) return ''; } document.getElementById('dyncss').href = url; var d = new Date(); d.setFullYear(d.getFullYear() + 1); document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join(''); return url; } setDynCSS(); </script> </head> <body> <div class="webo4ka_fon"><div class="webo4ka_fon2"><div class="webo4ka_fon3"> <div id="webo4ka_body"> <div id="webo4ka_verx"> <div id="webo4ka_verx2"><table width="100%"><td align="left" id="webo4ka_verx_text">Мини-Чат</td> </table></div> <div id="webo4ka_fon">$CHAT_BOX$</div> </div> </div> <div style="position:fixed;right:0;bottom:15px;cursor:pointer;"><img onclick="nastroiki()" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/package_settings.png" /></div> <div style="position:fixed;bottom:15px;right:20px;display:none;z-index:51;padding:10px;border:0px;width:300px" id="nastroiki" align="center"> <div style="border: 1px solid #cccccc; margin-top: 4px; width: 240px; position:fixed; bottom:1%; right:1%;"> <div style="background: #f3f3f3; height: 27,1px;"><div style="padding: 4px 6px; border-bottom: 1px solid #bdbdbd;"> <table width="100%"><tr> <td align="left" style="color: #374d98; font-size: 11px; font-weight: bold; text-shadow: 0.1em 0.1em 0.05em #FFF; color: #374d98; text-decoration:none !important;">Настройки</td> <td align="right"> <div onclick="document.getElementById('nastroiki').style.display='none';false" style="cursor: pointer"> <img src="http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_close_by_webo4ka2.gif" onmouseover="this.src='http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_close_by_webo4ka.gif'" onmouseout="this.src='http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_close_by_webo4ka2.gif" border="0"/></td> </div></tr></table> </div></div> <div style="background: #f6fafd; padding: 6px 4px;"> <img style="cursor:pointer;" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/rating.png" onclick="setDynCSS('http://webo4ka.ru/Ucoz3/chat_by_webo4ka/zvezdi.css')"> <img style="cursor:pointer;" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/h3.png" onclick="setDynCSS('http://webo4ka.ru/Ucoz3/chat_by_webo4ka/serdce.css')"> <img style="cursor:pointer;" src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/dollarsign.png" onclick="setDynCSS('http://webo4ka.ru/Ucoz3/chat_by_webo4ka/dengi.css')"> <img src="http://webo4ka.ru/Ucoz3/chat_by_webo4ka/statistic.png" border="0" title="Статистика" href="javascript;" onclick="webo4ka_statistika_ajax();"/> <script type="text/javascript">function webo4ka_statistika_ajax(){new _uWnd('uploadfile','На сайте',200,200,{align:0,shadow:1,autosize:1,maxh:350,minh:100,resize:0,icon:''},'<fieldset><legend>Онлайн</legend>$ONLINE_COUNTER$</fieldset><fieldset><legend>Из них</legend>$ONLINE_USERS_LIST$</fieldset>'); }</script> </div></div> </div> <script type="text/javascript"> function nastroiki() { $('#nastroiki').slideToggle(500); }; </script> </body> </html> $POWERED_BY$ [Table] Всё.[/Table] [TableGrey]Не забываем про +[/TableGrey] 
|
| |||
| |||


