
Суть скрипта:
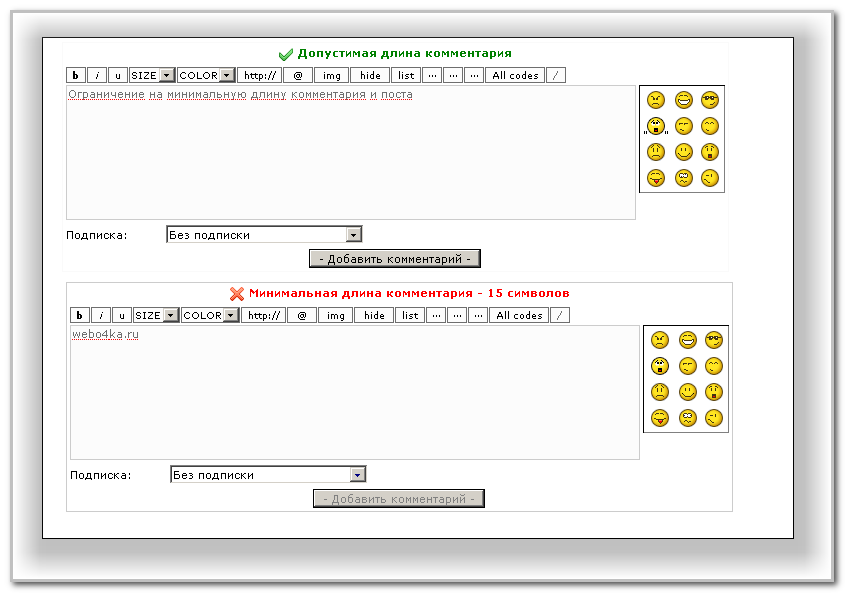
скрипт ограничивает минимальную длину комментария и сообщения на форуме. Если символов в сообщении (комментарии) меньше, чем указано в скрипте, то выводится надпись
Комментарий должен содержать не менее 15 символов
и вместе с этим блокируется кнопка "добавить комментарий/ответ" (становится некликабельной).
Если символов больше, чему указано в скрипте, то выводится надпись
[Table]Допустимая длина комментария [/Table]
[Table] и кнопка "добавить комментарий/ответ" становится кликабельной. [/Table]
[TableYellow] Установка: [/TableYellow]
Скрипт для комментариев.
Заходим в панель управления - управление дизайном - комментарии - форма добавления комментариев и там
[Table] заменяем на[/Table]
Code
$ERROR$ <div id="ErrorField" align="center"></div>
[Table] далее в самом конце шаблона ставим этот код: [/Table]
Code
<script>
/* by un1name1d ( http://famiosoft.ru/ ) */
$('#message').change(function () {
if ($('#message').attr('value').length < 15){
$('#ErrorField').html('<img align="absmiddle" src="http://src.ucoz.ru/img/icon/er.png"> <b style="color: red;">Минимальная длина комментария - 15 символов</b></b>');
$('#addcBut').attr('disabled', true);
}
if ($('#message').attr('value').length > 15){
$('#ErrorField').html('<img align="absmiddle" src="http://src.ucoz.ru/img/icon/ok.png"> <b style="color: green;">Допустимая длина комментария</b>');
$('#addcBut').attr('disabled', false);
}
});
</script>
[TableYellow] Скрипт для постов на форуме.[/TableYellow]
[Table] Заходим в панель управления - управление дизайном - форум - форма добавления сообщения. Там [/Table]
Code
<?if($ERROR$)?><TR id="frM1"><TD colspan="2" align="center" class="gTableError" id="frM2">$ERROR$</TD></TR><?endif?>
[Table] заменяем на[/Table]
Code
<TR id="frM1"><TD colspan="2" align="center" class="gTableError" id="frM2">$ERROR$ <div id="ErrorField" align="center"></div></TD></TR>
[Table] и в самом конце шаблона ставим: [/Table]
Code
<script>
/* by un1name1d ( http://famiosoft.ru/ ) */
$('#message').change(function () {
if ($('#message').attr('value').length < 15){
$('#ErrorField').html('<img align="absmiddle" src="http://src.ucoz.ru/img/icon/er.png"> <b style="color: red;">Сообщение должно содержать не менее 15 символов</b></b>');
$('#frF16').attr('disabled', true);
}
if ($('#message').attr('value').length > 15){
$('#ErrorField').html('<img align="absmiddle" src="http://src.ucoz.ru/img/icon/ok.png"> <b style="color: green;">Допустимая длина сообщения</b>');
$('#frF16').attr('disabled', false);
}
});
</script>
[Table] Вот, собственно, и все. Чтобы изменить минимальную длину комментария/поста - замените в скрипте "15" на своё число.[/Table]