
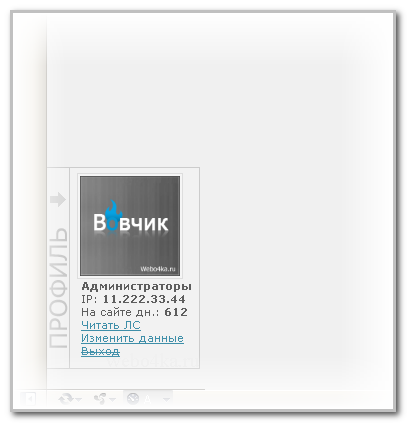
[TableYellow]Красивый выдвигающийся профиль пр наведении на него курсором мыши. [/TableYellow]
[TableGreen] Установка: [/TableGreen]
[TableGrey] После на нужных страницах вставляете: [/TableGrey]
Code
<?if($USER_LOGGED_IN$)?>
<script>
$(function(){$(".prof_s").hover(function(){$(this).animate({width:'+=130'},300);},
function(){$(this).animate({width:'-=130'},500);});});
</script>
<style>
div.prof_s {display:block;overflow:hidden;position:fixed;left:0;bottom:0;margin-bottom:20px;border:1px solid #ccc;background:#f2f2f2;border-left:0;height:200px;-moz-box-shadow:2px 3px 5px #bdbdbd;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);-moz-opacity:0.7;opacity:0.7;filter:alpha(opacity=70);}
div.prof_s:hover {cursor:pointer;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1.0;opacity:1.0;filter:alpha(opacity=100);}
</style>
<div class="prof_s webo4ka" style="width:22px;"><table width="100%" border="0" cellpadding="0" cellspacing="0"><tr><td align="left" width="10%"><img src="http://webo4ka.ru/Ucoz3/vidvigauchiici_prof_img.png"></td><td align="left" style="border-left:1px solid #ccc;padding-top:5px;padding-left:7px;" width="90%" valign="top">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" title="$USERNAME$" style="width:100px !important;height:100px !important;padding:2px;background:#f5f5f5;border:1px solid #ddd;"><?else?><img src="http://webo4ka.ru/Ucoz2/profil_webo4ka2/net_avatara.png" title="$USERNAME$" style="width:100px !important;height:100px !important;padding:2px;background:#f5f5f5;border:1px solid #ddd;"><?endif?>
<br>
<div style="margin-left:4px;">
<b>$USER_GROUP$</b><br>
IP: <b>$IP_ADDRESS$</b><br>
На сайте дн.: <b>$USER_REG_DAYS$</b><br>
<a href="/index/14">Читать ЛС</a><br>
<a href="/index/11">Изменить данные</a><br>
<a href="/index/10" onclick="$('.prof_s').hide();"><s>Выход</s></a>
</div></td></tr></table></div>
<?endif?>