
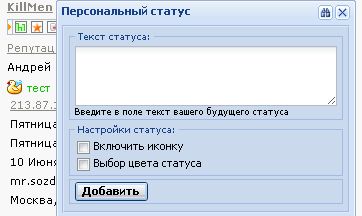
[Table]Новый скрипт статуса из модуля "Каталог статей" с выбором иконки статуса и цвета сообщения. [/Table]
[TableGrey]Установка: [/TableGrey]
Подключаем модуль "Каталог статей". Создаем в нем любую категорию. В настройках модуля включаем возможность поиска материалов пользователя и делаем активными: Полный текст материала, E-mail автора материала, Web-site автора материала.
[Table] В настройках прав групп убираем модерацию материалов у групп.[/Table]
[Table] В вид материалов каталога статей вставляем:[/Table]
Code
<span id="stat_history">
<style>
#history_table {background: #EAEBEC;border:1px solid #c1c0c0;margin-bottom: 5px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<table id="history_table" class="entry$ID$" width="100%" cellspacing="0" style="padding: 3px;">
<tr>
<td align="left">
<span id="message"><?if($AUTHOR_EMAIL$)?><font color="$AUTHOR_EMAIL$">$MESSAGE$</font><?else?>$MESSAGE$<?endif?></span> <?if($MODER_PANEL$)?><div style="margin-top:4px;"><a href="javascript://" onclick="$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.entry$ID$').fadeOut('fast')});">Удалить</a></div><?endif?>
</td>
<td align="right">
<?if($AUTHOR_SITE$)?><img style="float:right;vertical-align: -3px;" src="$AUTHOR_SITE$"><?endif?>
</td>
</tr>
</table>
</span>
<div style="display:none;"><div class="my_status">
<?if($AUTHOR_SITE$)?><img style="vertical-align: -3px;" src="$AUTHOR_SITE$"><?endif?>
<?if($AUTHOR_EMAIL$)?><font color="$AUTHOR_EMAIL$">$MESSAGE$</font><?else?>$MESSAGE$<?endif?>
</div></div>
[Table] В персональную страницу по месту появления ставим: [/Table]
Code
<div id="block6" class="udtb"><div class="udtlb">Статус:</div>
<style type="text/css">
.sm {cursor:pointer; opacity: 0.5; }.color{cursor:pointer;opacity: 0.5;} .xt-hist {background-position: 0 -270px;}.xt-hist-over {background-position: -15px -270px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<span id="mystat">Загрузка...</span>
<?if($_IS_OWN_PROFILE$)?> | <a href="javascript://" id="stat_open">Новый статус</a><?endif?>
<script>
includeJSfile('http://isucoz.ru/uploads/scripts/new_status.js');
function stat_reload() {
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var newstat = $(".my_status:first", data).html();
if (newstat == null) {var newstat = 'Статус не установлен';};
$('#mystat').html(newstat);
});
};
$(document).ready(function(){
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var laststat = $(".my_status:first", data).html();
if (laststat == null) {var laststat = 'Статус не установлен';};
$('#mystat').html(laststat);
});
});
function history_open() {
new _uWnd('stat_history', 'История статусов', 350, 300, {
align: 0,
shadow: 0,
close: 1,
autosize: 1,
maxh: 400,
modal: 1,
minh: 150,
resize: 1,
oncontent: function () {
<?if($_PUBL_ENTRIES$)?>
$('#history').load('$_PUBL_ACTIVITY_URL$ #stat_history');
<?else?>
$('#history').html('<fieldset><font color="red">Ваша история статусов <b>пуста</b><font></fieldset>');
<?endif?>
}
},
'<span id="history">Загрузка...</span>')
};
</script>