|
|
| Модератор форума: Senator |
| Форум сайта » Система uCoz » Другие скрипты » Удобная информационная панель для темных сайтов |
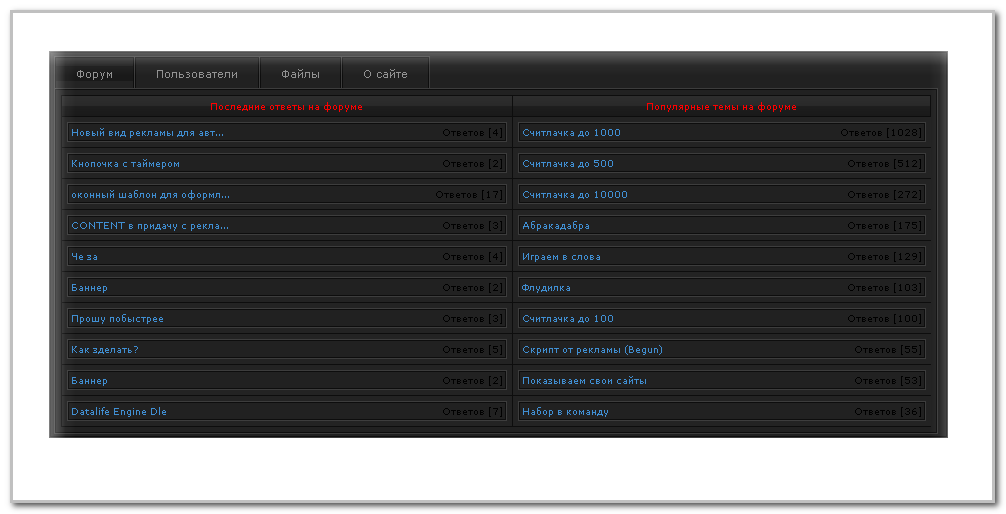
| Удобная информационная панель для темных сайтов |
 [TableGrey]Установка: [/TableGrey] [Table] 1. Это в CSS: [/Table]
Code .tab_container {outline:1px solid #3d3d3d;border:1px solid #0d0d0d;border-top:1px solid #0d0d0d;clear:both;float:left;width:100%;background:#212121;margin-left:1px;} .tab_content {padding:5px;font-size:1.2em;} .container {width: 99%;} ul.tabs {margin: 0px;padding: 0;float: left;list-style: none;height: 32px;border-bottom: 1px solid #3d3d3d;border-left: 1px solid #3d3d3d;width: 100%;} ul.tabs li {float: left;margin: 0;padding: 0;height: 31px;line-height: 31px;border-top: 1px solid #3d3d3d;border-right: 1px solid #3d3d3d;border-bottom: 1px solid #0d0d0d;border-left: none;margin-bottom: 0px;background: #212121;overflow: hidden;position: relative;} ul.tabs li a {text-decoration: none;color: #929292;display: block;font-size: 1.2em;padding: 0 20px;border: 1px solid #0d0d0d;outline: none;} ul.tabs li a:hover {background:url(http://webo4ka.ru/Ucoz3/informachionnai_panel3.png) #232323;color:#ff0000;} html ul.tabs li.active {background:url(http://webo4ka.ru/Ucoz3/informachionnai_panel2.png) #272727;color: #ff0000;} .inf {border: 1px solid #0d0d0d;border-right:none; background: url(http://webo4ka.ru/Ucoz3/informachionnai_panel.png); height: 22px;color: #ff0000;} .inf2 {border: 1px solid #0d0d0d; background: url(http://webo4ka.ru/Ucoz3/informachionnai_panel.png); height: 22px;color: #ff0000;} .inf_fon {border: 1px solid #0d0d0d;border-right:none;border-top:none; padding: 5px; background:#232323;} .inf_fon2 {border: 1px solid #0d0d0d;border-top:none; padding: 5px; background:#232323;} [Table] 2. Данный код куда вам надо: [/Table]
Code <table style="background: #212121;border: 1px solid #0d0d0d;outline: 1px solid #3d3d3d;width: 100%;margin-top: 1px;"><tr><td> <script type="text/javascript"> $(document).ready(function() { $(".tab_content").hide(); $("ul.tabs li:first").addClass("active").show(); $(".tab_content:first").show(); $("ul.tabs li").click(function() { $("ul.tabs li").removeClass("active"); $(this).addClass("active"); $(".tab_content").hide(); var activeTab = $(this).find("a").attr("href"); $(activeTab).fadeIn(); return false; }); }); </script> <div class="container"> <ul class="tabs"> <li><a href="#tab1">Форум</a></li> <li><a href="#tab2">Пользователи</a></li> <li><a href="#tab3">Файлы</a></li> <li><a href="#tab4">О сайте</a></li> </ul> <div class="tab_container"> <!-- Форум --> <div id="tab1" class="tab_content"> <center> <table width="100%" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf" align="center">Последние ответы на форуме</td></tr> $MYINF_forum1$ </tbody></table> </td> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf2" align="center">Популярные темы на форуме</td></tr> $MYINF_forum2$ </tbody></table> </td> </tr></tbody> </table> </center> </div> <!-- /Форум --> <!-- Юзеры --> <div id="tab2" class="tab_content"> <center> <table width="100%" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf" align="center">Новые пользователи</td></tr> $MYINF_users1$ </tbody></table> </td> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf2" align="center">Лучшие пользователи</td></tr> $MYINF_users2$ </tbody></table> </td> </tr></tbody> </table> <div style="margin-top: -1px"> <table width="100%" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf" align="center">Уважаемые пользователи</td></tr> $MYINF_users3$ </tbody></table> </td> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf2" align="center">Топ ньюсмейкеров</td></tr> $MYINF_users4$ </tbody></table> </td> </tr></tbody> </table> </div> </center> </div> <!-- /Юзеры --> <!-- Файлы --> <div id="tab3" class="tab_content"> <center> <table width="100%" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf" align="center">Новые файлы</td></tr> $MYINF_files1$ </tbody></table> </td> <td> <table width="100%" align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td class="inf2" align="center">Популярные файлы</td></tr> $MYINF_files2$ </tbody></table> </td> </tr></tbody> </table> </center> </div> <!-- /Файлы --> <!-- О сайте --> <div id="tab4" class="tab_content"> <center><a href="hhttp://webo4ka.ru/"><b>webo4ka.ru</b></a> <- </center> </div> <!-- /О сайте --> </div> </div> </td></tr></table> [Table] 3. Создаем информеры: [/Table] [Table] [ Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 · Длина заголовка: 25] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$THREAD_URL$" title="$THREAD_TITLE$">$THREAD_TITLE$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Ответов [$REPLIES$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_forum1$ [/TableGrey] [Table] [ Форум · Материалы · Самые популярные темы · Материалы: 10 · Колонки: 1 · Длина заголовка: 25] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$THREAD_URL$" title="$THREAD_TITLE$">$THREAD_TITLE$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Ответов [$REPLIES$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_forum2$ [Table] [ Пользователи · Материалы · Дата регистрации D · Материалы: 5 · Колонки: 1 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$PROFILE_URL$" title="$USERNAME$">$USERNAME$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Дата рег. [$REG_DATE$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_users1$ [/TableGrey] [Table] [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$PROFILE_URL$" title="$USERNAME$">$USERNAME$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Постов на форуме [$FORUM_POSTS$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_users2$ [/TableGrey] [Table] [ Пользователи · Материалы · Репутация · Материалы: 5 · Колонки: 1 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$PROFILE_URL$" title="$USERNAME$">$USERNAME$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Репутация [$REPUTATION$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_users3$ [/TableGrey] [Table] [ Пользователи · Материалы · Кол. новостей · Материалы: 5 · Колонки: 1 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$PROFILE_URL$" title="$USERNAME$">$USERNAME$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Новостей [$NEWS_POSTS$]</td> </tr></tbody></table> </td></tr> [TableGrey] Это $MYINF_users4$ [/TableGrey] [Table] [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 · Длина заголовка: 25 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Дата [$DATE$]</td> </tr></tbody></table> </td></tr> [Table] Это $MYINF_files1$ [/Table] [Table] [ Каталог файлов · Материалы · Количество загрузок D · Материалы: 10 · Колонки: 1 · Длина заголовка: 25 ] [/Table]
Code <tr><td class="inf_fon"> <table border="0" cellpadding="2" cellspacing="0" width="100%" style="background:#191919;border:1px solid #3d3d3d;"> <tbody><tr> <td style="background:#212121;border:1px solid #0d0d0d;border-right:0px;" align="left"> <a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a> </td> <td style="background:#212121;border:1px solid #0d0d0d;border-left:0px;" align="right">Скачали [$LOADS$] раз</td> </tr></tbody></table> </td></tr> [Table] Это $MYINF_files2$[/Table] [TableGrey]Не забываем про +[/TableGrey] 
|
|
Offline 
мм и правда у тебя уник скрипты=)
|
| |||
| |||


