|
| Форум сайта » Система uCoz » Каталог статей » Супер Mp3 |
| Супер Mp3 |
[Table]вид матерьялов[/Table]
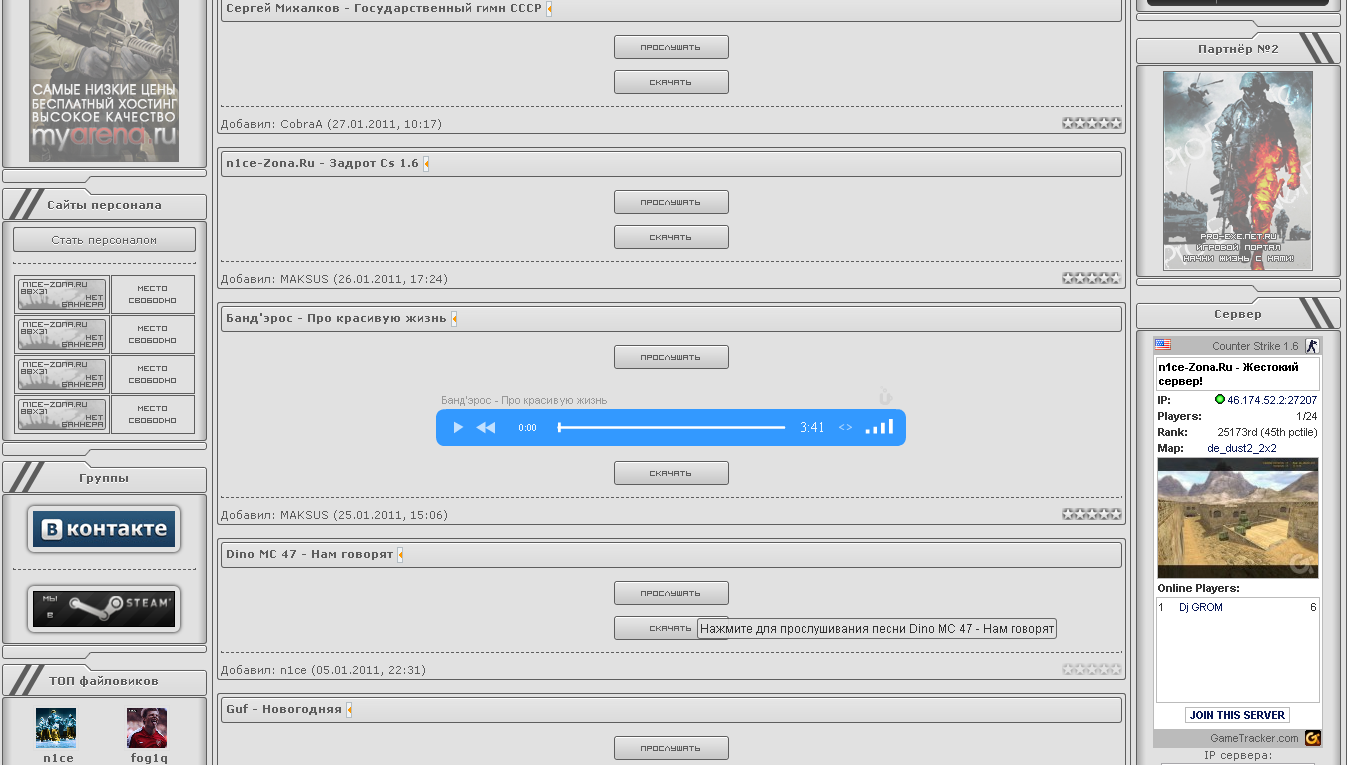
http://s46.radikal.ru/i111/1010/ea/ccb286936fc2.gif [Table]Страница материала и комментов к нему[/Table] http://s61.radikal.ru/i172/1101/f1/f017a12cdd51.jpg [Table]1.Заливаем папки js и images в корень сайта.
Code <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <div class="eTitle" style="text-align:left;"><a style="font-weight:normal" href="javascript://" onclick="$('#publ_$ID$').slideToggle('slow');"><img src="/images/news_strelki.png" border="0"></a><a href="$ENTRY_URL$">Слот - $TITLE$.mp3</a><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div id="publ_$ID$"> <div class="eDetails" style="clear:both;"> <table border="0" width="100%" cellspacing="1" cellpadding="2"><tbody> <tr> <td width="20%" style="text-align:center;-moz-border-radius: 2px 0px 0px 2px;-webkit-border-radius:2px 0px 0px 2px;border-radius: 2px 0px 0px 2px;border: 1px solid #5d5d5d; background:#e0e0e0;"> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </td> <td width="20%" style="text-align:center;border: 1px solid #5d5d5d; background:#e0e0e0;"> Прослушали: $READS$ </td> <td width="20%" style="text-align:center;border: 1px solid #5d5d5d; background:#e0e0e0;"> Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> </td> <td width="20%" style="text-align:center;border: 1px solid #5d5d5d; background:#e0e0e0;"> Дата: <span title="$TIME$">$DATE$</span> </td> <td width="20%" style="text-align:center;-moz-border-radius: 0px 2px 2px 0px;-webkit-border-radius:0px 2px 2px 0px;border-radius: 0px 2px 2px 0px;border: 1px solid #5d5d5d; background:#e0e0e0;"> <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a> </td> </tr> </tbody></table> </div></td></tr></table> <br /> [Table]5.Каталог статей - Страница материала и комментариев к нему заменяем от <!-- <body> --> до <!-- </body> -->: [/Table] Code <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="80%"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5208>-->Онлайн музыка<!--</s>--></a> <?if($SECTION_NAME$)?>» <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> » <a href="$CAT_URL$">$CAT_NAME$</a></td> <td align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?>[ <a href="$ADD_ENTRY_LINK$"><!--<s5202>-->Добавить песню<!--</s>--></a> ]<?endif?></td> </tr> </table> <hr /> <table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock"> <tr><td> <div class="eTitle" style="padding-bottom:3px;"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>$ENTRY_TITLE$.mp3</div><br> <img src="/images/muz.png" align="absmiddle">Название: Слот - $ENTRY_TITLE$.<br> <img src="/images/category.png" align="absmiddle">Категория: <a href="$CAT_URL$">$CAT_NAME$</a>.<br> <img src="/images/uploader.png" align="absmiddle">Добавил: <a href="$PROFILE_URL$">$USER$</a>.<br> <img src="/images/date.png" align="absmiddle">Дата добавления: $ADD_DATE$.<br> <img src="/images/comments.png" align="absmiddle">Комментарии: $COM_NUM_ENTRIES$.<br> <img src="/images/rating.png" align="absmiddle">Рейтинг: $RATING$.<br> <img src="/images/views.png" align="absmiddle">Прослушало и просмотрело: $READS$.<br> <img src="/images/downloads.png" align="absmiddle">Скачать: <a href="$AUTHOR_EMAIL$" target="_blank">mp3</a> <br> <center> Прослушать трек: <br> <script type="text/javascript" src="/js/player.js"></script> <script type="text/javascript"> AudioPlayer.setup("/js/player.swf", { width: 290, transparentpagebg: "yes", initialvolume: 50}); </script> <p id="audioplayer_1">Alternative content</p> <script type="text/javascript"> AudioPlayer.embed("audioplayer_1", {soundFile: "$AUTHOR_EMAIL$", titles: "$ENTRY_TITLE$", artists: "Слот", }); </script></center> <tr><td class="eDetails1" colspan="2"><div style="float:right"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('/images/stars.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('/images/stars.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:12px;}.u-star-rating a.u-two-stars{left:12px;}.u-star-rating a.u-two-stars:hover{width:24px;}.u-star-rating a.u-three-stars{left:24px;}.u-star-rating a.u-three-stars:hover{width:36px;}.u-star-rating a.u-four-stars{left:36px;}.u-star-rating a.u-four-stars:hover{width:48px;}.u-star-rating a.u-five-stars{left:48px;}.u-star-rating a.u-five-stars:hover{width:60px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('/images/stars.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/publ/',data:{'a':'65','id':id,'mark':mark,'mod':'publ','ajax':'2'}});}}</script><ul id="uStarRating2711" class="u-star-rating" title="Рейтинг: $RATING$"> <li class="u-current-rating" id="uCurStarRating2711" style="width:0%;"></li> <li class="u-star-li-2711"><a href="#" onclick="ustarrating('$ID$',1);return false;" class="u-one-star">1</a></li> <li class="u-star-li-2711"><a href="#" onclick="ustarrating('$ID$',2);return false;" class="u-two-stars">2</a></li> <li class="u-star-li-2711"><a href="#" onclick="ustarrating('$ID$',3);return false;" class="u-three-stars">3</a></li> <li class="u-star-li-2711"><a href="#" onclick="ustarrating('$ID$',4);return false;" class="u-four-stars">4</a></li> <li class="u-star-li-2711"><a href="#" onclick="ustarrating('$ID$',5);return false;" class="u-five-stars">5</a></li></ul></div> </td></tr> <tr><td class="eDetails2" colspan="2"></tr> </table> <?if($COM_IS_ACTIVE$)?> <?if($COM_CAN_READ$)?> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="60%" height="25"><!--<s5183>-->Всего комментариев<!--</s>-->: <b>$COM_NUM_ENTRIES$</b></td><td align="right" height="25">$COM_PAGE_SELECTOR$</td></tr> <tr><td colspan="2">$COM_BODY$</td></tr> <tr><td colspan="2" align="center">$COM_PAGE_SELECTOR1$</td></tr> <tr><td colspan="2" height="10"></td></tr> </table> <?endif?> <?if($COM_CAN_ADD$)?> $COM_ADD_FORM$ <?else?> <?if($USER_LOGGED_IN$)?><?else?><di v align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div><?endif?> <?endif?> <?endif?> [Table]забыл сорри [/Table] Сообщение отредактировал: ST-Gaming - Суббота, 01.01.2011, 18:40 Бесплатный набор Админов на игровые сервера CSS |
Вооо спасибо большое только скажи как поля настроить если не сложно!!
I love Design |
[Table]В архиве там или скрины или описание есть я не помню но я всё норм зделал[/Table]
Бесплатный набор Админов на игровые сервера CSS |
ST-Gaming, Спасибо всё установил всё прёт
I love Design |
Спс большое!!!!!!!!!!!!!
Добавлено (31.01.2011, 16:18) Добавлено (31.01.2011, 16:26) Code <div id="$ID$"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"> <div class="eTitle" style="text-align:left;"><a name="17" href="$ENTRY_URL$">$TITLE$</a><?if($MODER_PANEL$)?><?endif?> $MODER_PANEL$ </div> <br> <center><a onclick="$('#mp3$ID$').toggle('slow');" href="javascript://"><img src="http://new-cs.org.ru/knopki/music.png" title="Нажмите для прослушивания песни $TITLE$" alt=""></a></center> <div id="mp3$ID$" style="display:none;"> </p> <center><object type="application/x-shockwave-flash" data="http://ucob.ru/ump3player_500x70.swf" height="70" width="470"><param name="wmode" value="transparent"><param name="allowFullScreen" value="true"><param name="allowScriptAccess" value="always"><param name="movie" value="http://ucob.ru/ump3player_500x70.swf"><param name="FlashVars" value="way=$AUTHOR_SITE$&swf=http://ucob.ru/ump3player_500x70.swf&w=470&h=70&time_seconds=0&autoplay=0&q=&skin=sky&volume=100&comment=$TITLE$"></object></center> </div> </p> <div align="center" class="bBlock"> <a href="$AUTHOR_SITE$" title="Скачать $TITLE$"><img src="http://new-cs.org.ru/img/download.png" alt=""></a> </div> </p> <hr> <div style="float:right"><?$RSTARS$('12','http://www.new-cs.org.ru/n1ce_ShoT/stars.png','1','float')?></div>Добавил: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> ($DATE$, $TIME$)</td></tr></tbody></table><br></div>  
|
n1ce_ShoT,
[Table]не работает и пишет такую фигню потому что нужно в ФМ мп3 загружать[/Table] Бесплатный набор Админов на игровые сервера CSS |
Не согласен!
Нужна ссылка на формат .mp3 ! Но название должно быть короткое ( типо http://new-radikal.at.ua/_ld/0/4_R_S_R_R-R_S_S_R.mp3 )  
|
а для темного диза есть?
|
|
[Table]Кто спрашивал под тёмный дизайн скрипт смотрите в другой теме[/Table]
[Table]тут http://up-rise.ru/forum/62-10678-1#50270[/Table] Бесплатный набор Админов на игровые сервера CSS |
| |||
| |||




 [/spoiler] [Table]Вид материалов : [/Table]
[/spoiler] [Table]Вид материалов : [/Table]