
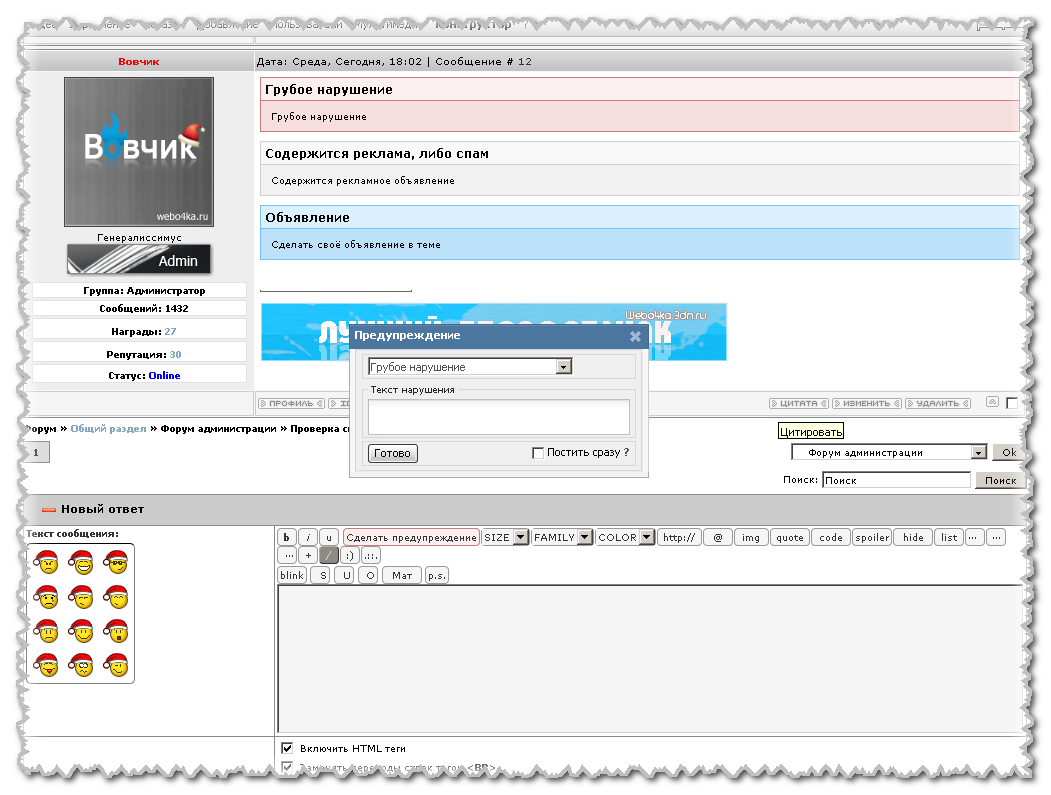
С помощью данного скрипта, вы сможете предупреждать пользователя о его нарушениях, либо просто объявить какое либо объявление.
Аккуратно встроено всё в ajax окно. Есть возможность выбора, что выводить.
Функция только для администраторов и модераторов
Пользователи не смогут баловаться =]
Для установки, разместите код после $BODY$ на форуме:
Code
<style>
#texterror1{background:#f6dede;border:1px solid #c27e7e;padding:10px;}
#texterror2{background:#f1f1f1;border:1px solid #cfcfcf;padding:10px;}
#texterror3{background:#bce1f9;border:1px solid #70c4fa;padding:10px;}
#grb{background:#fbefef;padding:4px;border-top:1px solid #c27e7e;border-left:1px solid #c27e7e;border-right:1px solid #c27e7e;font-size:12px;}
#rkb{background:#f8f8f8;padding:4px;border-top:1px solid #cfcfcf;border-left:1px solid #cfcfcf;border-right:1px solid #cfcfcf;font-size:12px;}
#svb{background:#daf0fe;padding:4px;border-top:1px solid #70c4fa;border-left:1px solid #70c4fa;border-right:1px solid #70c4fa;font-size:12px;}
</style>
<script type="text/javascript">
<?if(($GROUP_ID$='4' or $GROUP_ID$='3') and $PAGE_ID$='threadpage')?>$('#u').after('<input title="get" id="warningmess" style="background:#fbefef;border:1px solid #c27e7e;margin-left:4px;" value="Сделать предупреждение" style="margin-left:4px;" class="codeButtons" type="button">');<?endif?>
$('.bbtag').each(function() {
messforum = $(this).html();
rm = messforum.replace(/\[texterror1\]/gi,'<div id="grb"><b>Грубое нарушение</b></div><div id="texterror1">').replace(/\[\/texterror1\]/gi,"</div>").replace(/\[texterror2\]/gi,'<div id="rkb"><b>Содержится реклама, либо спам</b></div><div id="texterror2">').replace(/\[\/texterror2\]/gi,"</div>").replace(/\[texterror3\]/gi,'<div id="svb"><b>Объявление</b></div><div id="texterror3">').replace(/\[\/texterror3\]/gi,"</div>");
$(this).html(rm);
});
$('#warningmess').click(function() {
new _uWnd('warmess','Предупреждение',300,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, '<fieldset><select id="tw"><option value="texterror1">Грубое нарушение</option><option value="texterror2">Содержится рекламное объявление</option><option value="texterror3">Сделать своё объявление в теме</option></select></fieldset><fieldset><legend>Текст нарушения<span style="margin-top:5px;" id="ertxt"></span></legend><textarea id="warningtext" style="width:100%"></textarea></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="lp()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></div><div style="float:right;"><input id="privtxt" type="checkbox">Постить сразу <a href="javascript://" onclick="_uWnd.alert(\'При нажатии на кнопку <b>Готово</b>, автоматически добавится пост с нарушением.\',\'help\',{w:300, h:80})"><b>?</b></a></div></fieldset>' )
});
function lp() {
if($('#warningtext').val().length <= '5'){$('#ertxt').html(' - <font color="red">не заполнено</font>')}
else{gettxt();_uWnd.close('warmess');$('#ertxt').html('')}
}
function gettxt() {
var textmesswarning = $('#warningtext').val();var texttypewarning = $('#str').val();$('#tw option:selected').each(function() {var polemtext = $(this).val();document.getElementById('message').value+='['+polemtext+']'+textmesswarning+'[/'+polemtext+']';});
if($("#privtxt").attr('checked')){$('#frF16').click()}
}
</script>
В виде материалов находим $MESSAGE$ и заменяем на:
Code
<?if($GROUP_ID$='4' or $GROUP_ID$='3')?><div class="bbtag">$MESSAGE$</div><?else?>$MESSAGE$<?endif?>
[TableGreen]Не нравится? Гуляй лесом
Лес там---------------------------->[/TableGreen]