Поиск:
|
| Форум сайта » Система uCoz » Форум сайта » Усовершенствование на форум |
| Усовершенствование на форум |
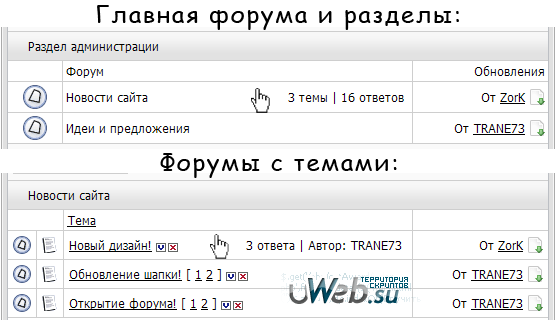
 [Table]Скрипт скрывает стандартный столбцы на форуме с количеством тем и ответов и вставляет эту информацую в рамочку, которая появляется при наведении на строку. [/Table] [TableGrey] 4 версии[/TableGrey] [Table]1 версия:[/Table] Эту версию ставьте если используете описания в форумах (то есть под ссылками на форумы есть div с class="forumDescr"). Также в этой версии показывается количество просмотров. [Table] Вот этот код вставить после $BODY$: [/Table] Code <script type="text/javascript"> $('.gTable tr').each(function() { <?if($PAGE_ID$='main' || $PAGE_ID$='category')?>$('.forumDescr',this).before('<div class="uHover">' + $('.forumThreadTd',this).text() + declOfNum($('.forumThreadTd',this).text(), [' тема', ' темы', ' тем'])+ ' | ' +$('.forumPostTd',this).text()+declOfNum($('.forumPostTd',this).text(), [' ответ ', ' ответа ', ' ответов '])+'</div>'); $('.forumNameTd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> <?if($PAGE_ID$='forum')?>$('.threadLink',this).before('<div class="uHover">' + $('.threadPostTd',this).text() + declOfNum($('.threadPostTd',this).text(), [' ответ', ' ответа', ' ответов'])+ ' | ' +$('.threadViewTd',this).text()+declOfNum($('.threadViewTd',this).text(), [' просмотр ', ' просмотра ', ' просмотров '])+ ' | Автор: ' +$('.threadAuthTd span a',this).text())+'</div>'; $('.threadNametd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> }); function declOfNum(number, titles) { cases = [2, 0, 1, 1, 1, 2]; return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ]; } </script> <style type="text/css"> .uHover {float:right;display:none;margin-right:5px;} .gTableSubTop:nth-child(3), .gTableSubTop:nth-child(4), .forumThreadTd, .forumPostTd, .threadViewTd, .threadPostTd, .threadAuthTd<?if($PAGE_ID$='forum')?>, .gTableSubTop:nth-child(5)<?endif?> {display:none} </style> [TableGrey]2 версия: [/TableGrey] Эту версию ставьте если используете описания в форумах (то есть под ссылками на форумы есть div с class="forumDescr"). Также в этой версии НЕ показывается количество просмотров. [Table] Вот этот код вставить после $BODY$: [/Table] Code <script type="text/javascript"> $('.gTable tr').each(function() { <?if($PAGE_ID$='main' || $PAGE_ID$='category')?>$('.forumDescr',this).before('<div class="uHover">' + $('.forumThreadTd',this).text() + declOfNum($('.forumThreadTd',this).text(), [' тема', ' темы', ' тем'])+ ' | ' +$('.forumPostTd',this).text()+declOfNum($('.forumPostTd',this).text(), [' ответ ', ' ответа ', ' ответов '])+'</div>'); $('.forumNameTd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> <?if($PAGE_ID$='forum')?>$('.threadLink',this).before('<div class="uHover">' + $('.threadPostTd',this).text() + declOfNum($('.threadPostTd',this).text(), [' ответ', ' ответа', ' ответов'])+ ' | Автор: ' +$('.threadAuthTd span a',this).text())+'</div>'; $('.threadNametd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> }); function declOfNum(number, titles) { cases = [2, 0, 1, 1, 1, 2]; return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ]; } </script> <style type="text/css"> .uHover {float:right;display:none;margin-right:5px;} .gTableSubTop:nth-child(3), .gTableSubTop:nth-child(4), .forumThreadTd, .forumPostTd, .threadViewTd, .threadPostTd, .threadAuthTd<?if($PAGE_ID$='forum')?>, .gTableSubTop:nth-child(5)<?endif?> {display:none} </style> [Table]3 версия:[/Table] Эту версию используйте тогда, когда Вы не пишите или не писали описания форумов и тем. Информация будет вставляться сразу после ссылки на тему/форум. В этой версии НЕ показываются количество просмотров. [Table] Вот этот код вставить после $BODY$:[/Table] Code <script type="text/javascript"> $('.gTable tr').each(function() { <?if($PAGE_ID$='main' || $PAGE_ID$='category')?>$('.forum:first',this).append('<div class="uHover">' + $('.forumThreadTd',this).text() + declOfNum($('.forumThreadTd',this).text(), [' тема', ' темы', ' тем'])+ ' | ' +$('.forumPostTd',this).text()+declOfNum($('.forumPostTd',this).text(), [' ответ ', ' ответа ', ' ответов '])+'</div>'); $('.forumNameTd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> <?if($PAGE_ID$='forum')?>$('.threadLink:first',this).append('<div class="uHover">' + $('.threadPostTd',this).text() + declOfNum($('.threadPostTd',this).text(), [' ответ', ' ответа', ' ответов'])+ ' | Автор: ' +$('.threadAuthTd span a',this).text())+'</div>'; $('.threadNametd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> }); function declOfNum(number, titles) { cases = [2, 0, 1, 1, 1, 2]; return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ]; } </script> <style type="text/css"> .uHover {float:right;display:none;margin-right:5px;} .gTableSubTop:nth-child(3), .gTableSubTop:nth-child(4), .forumThreadTd, .forumPostTd, .threadViewTd, .threadPostTd, .threadAuthTd<?if($PAGE_ID$='forum')?>, .gTableSubTop:nth-child(5)<?endif?> {display:none} </style> [Table]4 версия: [/Table] Эту версию используйте тогда, когда Вы не пишите или не писали описания форумов и тем. Информация будет вставляться сразу после ссылки на тему/форум. В этой версии показываются количество просмотров. [Table] Вот этот код вставить после $BODY$: [/Table] Code <script type="text/javascript"> $('.gTable tr').each(function() { <?if($PAGE_ID$='main' || $PAGE_ID$='category')?>$('.forum:first',this).append('<div class="uHover">' + $('.forumThreadTd',this).text() + declOfNum($('.forumThreadTd',this).text(), [' тема', ' темы', ' тем'])+ ' | ' +$('.forumPostTd',this).text()+declOfNum($('.forumPostTd',this).text(), [' ответ ', ' ответа ', ' ответов '])+'</div>'); $('.forumNameTd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> <?if($PAGE_ID$='forum')?>$('.threadLink:first',this).append('<div class="uHover">' + $('.threadPostTd',this).text() + declOfNum($('.threadPostTd',this).text(), [' ответ', ' ответа', ' ответов'])+ ' | ' +$('.threadViewTd',this).text()+declOfNum($('.threadViewTd',this).text(), [' просмотр ', ' просмотра ', ' просмотров '])+ ' | Автор: ' +$('.threadAuthTd span a',this).text())+'</div>'; $('.threadNametd',this).hover(function(){$(this).find('.uHover:not(:animated)').fadeIn()},function(){$(this).find('.uHover').fadeOut()});<?endif?> }); function declOfNum(number, titles) { cases = [2, 0, 1, 1, 1, 2]; return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ]; } </script> <style type="text/css"> .uHover {float:right;display:none;margin-right:5px;} .gTableSubTop:nth-child(3), .gTableSubTop:nth-child(4), .forumThreadTd, .forumPostTd, .threadViewTd, .threadPostTd, .threadAuthTd<?if($PAGE_ID$='forum')?>, .gTableSubTop:nth-child(5)<?endif?> {display:none} </style> [Table] Стиль информации настраивается через css, их класс uHover.[/Table] [TableGrey]Не забываем про +[/TableGrey] 
|
| |||
| |||


