
[TableGrey]Скачать файлы![/TableGrey]
[Table]Особенности: [/Table]
1) Полностью переписан движок скрипта, подгружающего последние сообщения форума
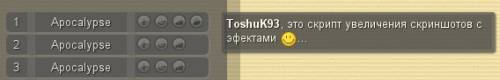
2) Полностью изменён внешний вид
3) Исправлены мелкие баги
[TableGrey] Установка: [/TableGrey]
[Table] Для начала создаём информер следующего вида: [/Table]
[TableGrey] [ Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 ] [/TableGrey]
[Table] В шаблоне информера заменяем всё на: [/Table]
Code
<style>
.tds1 {background:#555;border-radius:5px 0 0 5px;padding:2px;box-shadow:1px 1px 3px #888;}
.tds2 {background:#555;padding:2px;box-shadow:1px 1px 2px #777;box-shadow:1px 1px 3px #888;}
.tds21 {background:#656565;padding:2px;}
.tds22 {background:#656565;padding:2px;}
.tds3 {background:#555;border-radius:0 5px 5px 0;padding:2px;box-shadow:1px 1px 3px #888;}
.mtb {margin-top:3px;opacity:0.8;position:relative;z-index:20;}
.mainblocker$NUMBER$ {background:#444;box-shadow:1px 1px 3px #222;border:3px solid #555;border-radius:3px;position:absolute;margin-left:97px;margin-top:-21px;;padding:2px;min-width:300px;}
</style>
<table class="mtb" height="20px" cellspacing="0">
<tr>
<td width="20px" class="tds1" align="center">
$NUMBER$
</td>
<td width="5px" class="tds21" align="center">
</td>
<td title="Оставил последнее сообщение" width="100px" class="tds2" align="center">
$POST_USER$
</td>
<td width="5px" class="tds22" align="center">
</td>
<td width="80px" class="tds3">
<a href="$LAST_POST_URL$"><img width="16px" border="0" src="http://www.apo-ucoz.com/images/informer/forum-inf.png" title="Название форума: $THREAD_TITLE$ [Клик для перехода в тему]" /></a>
<img width="16px" border="0" src="http://www.apo-ucoz.com/images/informer/nu-inf.png" title="Тема создана: $DATE$, $WDAY$ в $TIME$" />
<img width="16px" border="0" src="http://www.apo-ucoz.com/images/informer/bu-inf.png" title="Всего ответов: $REPLIES$" />
<a href="javascript://"><img width="16px" border="0" src="http://www.apo-ucoz.com/images/informer/lc-inf.png" class="im1" id="licon$NUMBER$" title="Подгрузить последнее сообщение [$THREAD_TITLE$]" /></a>
</td>
</tr>
</table>
<script>
$('img#licon$NUMBER$').toggle(function() {
$('.im1').fadeOut(300);
$('img#licon$NUMBER$').fadeIn(300);
$(this).before('<div class="mainblocker$NUMBER$" id="lhere$NUMBER$"><center><img height="12px" src="http://www.apo-ucoz.com/images/loading.gif" /></center></div>');
$('div#lhere$NUMBER$').load('$LAST_POST_URL$ #test:last', function () {
this.innerHTML = this.innerHTML.slice(0, 500);
$('div#lhere$NUMBER$').append('<span title="Сообщение может быть обрезано">...</span>');
});
}, function() {
$('div#lhere$NUMBER$').fadeOut(500);
$('.im1').fadeIn(300);
});
</script>
[Table] Осталось лишь в нужное вам место пометить код получившегося информера (У меня это, к примеру, $MYINF_8$) [/Table]
[Table] В прикреплённом архиве находятся иконки на тот случай, если ссылки на них станут битыми[/Table]