[spoiler="Пример"] [/spoiler]
[/spoiler]
[TableRed]Возможности:
• Плавный "выезд"
• Авто определение больших фотографий
• Множество разнообразных кодов, для разных случаев
• BB-Code и HTML коды для вставки [/TableRed]
[TableGreen]Вставлять: в любое место, но желательно после:[/TableGreen]
Code
<?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank"><!--<s5227>-->Просмотреть фотографию в реальном размере<!--</s>--></a></td></tr><?endif?>
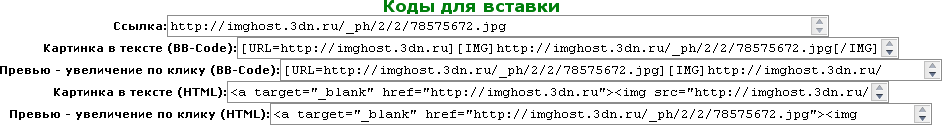
[TableGreen]Коды для вставки:[/TableGreen]
[TableGrey]Ссылка:[/TableGrey]
[TableGrey]Картинка в тексте (BB-Code):[/TableGrey]
Code
<a class="link" href="http://ваш сайт" rel="nofollow" target="_blank">[IMG]$PHOTO_URL$[/IMG]</a>
[TableGrey]Превью - увеличение по клику (BB-Code):[/TableGrey]
Code
<a class="link" href="$PHOTO_URL$" rel="nofollow" target="_blank">[IMG]$THUMBNAIL_URL$[/IMG]</a>
[TableGrey]Превью - увеличение по клику до реального размера (BB-Code):[/TableGrey]
Code
<a class="link" href="$FULL_PHOTO_DIRECT_URL$" rel="nofollow" target="_blank">[IMG]$THUMBNAIL_URL$[/IMG]</a>
[TableGrey]Картинка в тексте (HTML):[/TableGrey]
Code
<a target="_blank" href="http://ваш сайт"><img src="$PHOTO_URL$" ></a>
[TableGrey]Превью - увеличение по клику (HTML):[/TableGrey]
Code
<a target="_blank" href="$PHOTO_URL$"><img src="$THUMBNAIL_URL$" ></a>
[TableGrey]Превью - увеличение по клику до реального размера (HTML):[/TableGrey]
Code
<a target="_blank" href="$FULL_PHOTO_DIRECT_URL$"><img src="$THUMBNAIL_URL$" ></a>